Make Sticky Bar For BlogSpot
 |
| Make Sticky Bar For BlogSpot |
First Go To " Dashboard
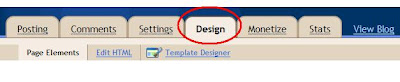
Click on " Design "
Click on " Edit Html "
Backup your template
Press Ctrl + F and Search This Code
]]></b:skin>
#mbt-stickybar{
background:#0080ff url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfkbfeD6L2RFeZe8krvybD_vgBKb_MbWZsektfYs3Zf1QoINTMuuBIZmvyRGKc8XQ8SeXU6iFHriQkdEkxWA7FLjN-VRAyrbK9YNp-3yUxZIx8EFbo6170jcoZrVwwM3sMAlwsvggYCJk/s400/stickybar.png') repeat-x;
width:100%;
margin:0 auto;
text-align:center;
padding:0px 0;
border-bottom: 1px solid #888888;
-moz-box-shadow: #666666 0px 1px 3px;
-webkit-box-shadow: #666666 0px 1px 3px;
box-shadow: #666666 0px 1px 3px;
z-index: 999;
height: 28px; position:fixed;
line-height: 1.85em;
vertical-align: baseline;
letter-spacing: 1px;
}
#mbt-stickybar a{
text-decoration:none;
color:#fff;
font-size:13px;
font-weight:bold;
font-family: arial,"Helvetica",sans-serif;
line-height: 24px;
}
#mbt-stickybar a:hover{
text-decoration:underline;
}
#mbt-stickybar p {margin:0; list-style:none;}
#mbt-stickybar img {vertical-align: middle;
margin-right: 6px;}
To change the background colour of the bar then simply change this #0080ff
Next Press Ctrl + F and search for this code
<body expr:class='"loading" + data:blog.mobileClass'>
Just below it paste the following code,
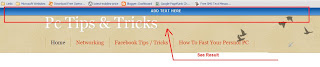
<div id='mbt-stickybar'>Now replace # with your text link (can be your RSS link, important post link etc.) and ADD TEXT HERE with anything you wish to write.
<a href='#'>ADD TEXT HERE</a>
</div>
Save your template and bingo you are done! :)
If you wish to add an image
<div id='mbt-stickybar'>OK ; Now Done
<img src='IMAGE LINK'/><a href='#'>ADD TEXT HERE</a>
</div>
Now Refesh and See Result









thanks for Feedback